ペインターソフトSAIを、手探りで使ってみてます。
| レイヤー系TB()CM(0) | |
パレットとツールの部分に続きまして、今回はレイヤー機能の部分を見てみたいと思います。
まずは、お絵かきソフトを使ったことがない方のために、「レイヤーって何?」というところから行こうかと。
初心者の初心者による初心者のためのページを目指しているのでw
なので、すでに知っている方はこの記事は飛ばしてくださいませ。

おそらくどこの講座にも書いてあると思いますが、
レイヤーとは、透明な板のようなものらしいです。
白に見えますが透明です。白だと思うと後で困ります/ました(経験談w)
別々の透明な板に絵を描いて、重ねるようにすると、別々に動かせたり別々に消せたり、何かと楽なわけらしいです。
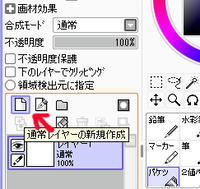
←の紙のようなアイコンを押すたびに、新しいレイヤー(=透明な板)が次々と作成されます。
 今、レイヤー4の部分が青くなっていますが、この状態だとレイヤー4という名前の透明な板に絵が描ける状態です。
今、レイヤー4の部分が青くなっていますが、この状態だとレイヤー4という名前の透明な板に絵が描ける状態です。
レイヤー3や2に描きたい場合は、クリックすれば簡単に変わります。
(目のアイコンの下のペンマークが、ここに描けますマークらしいです。)
レイヤーはドラッグで動かせます。
上のほうにあるレイヤーが、重ねたとき上にくるようです。今はレイヤー4が一番上に重なってます。ドラッグで動かして、レイヤー3を上にすることなどが可能です。
そして、ゴミ箱アイコンにドラックすると、削除になります。分かりやすいですねぇ。
 青い背景・太陽・緑の線(?)を別々のレイヤーに描きました。
青い背景・太陽・緑の線(?)を別々のレイヤーに描きました。
もうちょっとまともな例ないのかとか言われそうですが…w
 レイヤー1(青い背景だけが描いてある)を選択して、消しゴムを使うと、青い背景のみが消えて、他のレイヤーに描いてある太陽や緑の線には影響ありません。 便利ですねぇ。
レイヤー1(青い背景だけが描いてある)を選択して、消しゴムを使うと、青い背景のみが消えて、他のレイヤーに描いてある太陽や緑の線には影響ありません。 便利ですねぇ。

太陽の色は、青色と重なった部分で色が混ざっていると思います。
そして緑の線は色が混ざってないように見えます。
今回は太陽はエアブラシで、緑は筆で描いたのですが、不透明度とブラシ濃度によって、下のレイヤーの色が透けるかどうか(色が混ざるかどうか)決まるようです。
……「合成モード」っていう項目もあるんですが、また次回w 私もよくわかってませんしっ(ぉぃ)
あとは、上記のカラーサークル下にあるアイコンの中で、十字の矢印アイコンが「レイヤー移動」のアイコンらしいです。
選択しているレイヤー(青くなっているレイヤー)のみを、手で掴んで動かすように自由に動かせます。
太陽の位置をもうちょっと右にしたいって場合、太陽だけを動かすことができるのです。便利ですねぇ。
まぁレイヤー機能を使わずに、アナログ感覚で1枚のレイヤー(=透明な板)に描くのもありだという噂です。
まずは、お絵かきソフトを使ったことがない方のために、「レイヤーって何?」というところから行こうかと。
初心者の初心者による初心者のためのページを目指しているのでw
なので、すでに知っている方はこの記事は飛ばしてくださいませ。
おそらくどこの講座にも書いてあると思いますが、
レイヤーとは、透明な板のようなものらしいです。
白に見えますが透明です。白だと思うと後で困ります/ました(経験談w)
別々の透明な板に絵を描いて、重ねるようにすると、別々に動かせたり別々に消せたり、何かと楽なわけらしいです。
←の紙のようなアイコンを押すたびに、新しいレイヤー(=透明な板)が次々と作成されます。
レイヤー3や2に描きたい場合は、クリックすれば簡単に変わります。
(目のアイコンの下のペンマークが、ここに描けますマークらしいです。)
レイヤーはドラッグで動かせます。
上のほうにあるレイヤーが、重ねたとき上にくるようです。今はレイヤー4が一番上に重なってます。ドラッグで動かして、レイヤー3を上にすることなどが可能です。
そして、ゴミ箱アイコンにドラックすると、削除になります。分かりやすいですねぇ。
もうちょっとまともな例ないのかとか言われそうですが…w
太陽の色は、青色と重なった部分で色が混ざっていると思います。
そして緑の線は色が混ざってないように見えます。
今回は太陽はエアブラシで、緑は筆で描いたのですが、不透明度とブラシ濃度によって、下のレイヤーの色が透けるかどうか(色が混ざるかどうか)決まるようです。
……「合成モード」っていう項目もあるんですが、また次回w 私もよくわかってませんしっ(ぉぃ)
あとは、上記のカラーサークル下にあるアイコンの中で、十字の矢印アイコンが「レイヤー移動」のアイコンらしいです。
選択しているレイヤー(青くなっているレイヤー)のみを、手で掴んで動かすように自由に動かせます。
太陽の位置をもうちょっと右にしたいって場合、太陽だけを動かすことができるのです。便利ですねぇ。
まぁレイヤー機能を使わずに、アナログ感覚で1枚のレイヤー(=透明な板)に描くのもありだという噂です。
PR
| レイヤー系TB()CM(0) | |
この「合成モード」ですが、ヘルプを読んでもちんぷんかんぷんでしたw
RGB値が大きいとか小さいとかなんなんでしょうむしろ分かりやすく教えてください(ぇ)
なので、実際やってみました。
……また適当なサンプルで申し訳ないですがw
緑色の背景と、水色っぽい絵を、別々のレイヤーに描きました。
「通常」のままだと、こんな感じです。
水色の絵を描いたレイヤーを、合成モード「乗算」にしました。
下の背景と重なって濃くなるような感じですね。
同じく、合成モード「スクリーン」にしました。
色味がほとんどなくなって、真っ白です。
下の背景が少し透けてます。
合成モード「発光」にしました。
スクリーンより、さらに真っ白です。
絵の周りがもやもやっとして光っているような感じがします。
合成モード「オーバーレイ」にしました。
・・・なんか、蛍光?(ぇ)
不思議な感じです。
合成モード「陰影」にしました。
その名のとおり、影のように暗くなるようですね。
「乗算」よりさらに暗い感じです。
合成モード「明暗」にしてみました。
「スクリーン」と「オーバーレイ」の中間みたいな感じでしょうか?
でもヘルプを読むと「発光」と「陰影」の中間のようです。うーん?
合成モード「カラー2値化」にしてみました。
黒インクこぼしちゃった!、ですねw
線画に使うと良いのでしょうか。
……なんだかイマヒトツ使い方が分からないですが、きっと重ねる絵によって違ってくるのでしょう。
特殊効果的に使うんだと思いますたぶん。お役に立てなくてすみません。これだから初心者による初心者のためのブログはw
| レイヤー系TB()CM(0) | |
謎のチェックが2つあります。「不透明度保護」と「下のレイヤーでクリッピング」です。
マウスポインタあてて出てくる説明読んでもちんぷんかんぷんなので、やっぱり実際やってみることにします。
まず「不透明度保護」ですが。
チェックを入れると、レイヤー名の下に「保護」と出てきました。
で、描いてみます。描けません。どういうことだ???
で、あらためてチェックを入れて、描いてみます。
↓↓↓
なんと便利! すごい使えそうです!
不透明度保護っていうか、透明部分(何も描いていない部分)を保護なのではと思ってしまいますが。
左下の赤い線と右上の赤い線は、「不透明度保護」のチェック以外何も変えてません。濃さは全くいじってません。
「不透明度保護」すると、不透明度=ブラシ濃度が現在その部分に描かれているものと一緒になるみたいです。たぶん。
だから透明部分は透明になるんですねー。
チェックを入れると、レイヤー名の左端に赤い線が出てきました。
下のレイヤーに関係するらしいので、あらかじめ月っぽい絵を描いて下に置いてあります。
一見、「不透明度保護」と同じ感じですね。下のレイヤーに描いてある部分しか描けません。
・・・・・・しかし、よく見るとレイヤー名の横には、描かれているように表示されている???
またチェックを入れると、上の図に戻ります。
・・・・・・んー、文章でなんて表現したらいいか分かりませんね。
下のレイヤーで切り抜くイメージでしょうか?だいぶ違う気がw
とりあえず、この2つの機能はなんだかとっても便利そうだということだけ分かりました!(ぉ)
| はじめに |
|
SAIを、初心者が試行錯誤で使っているブログです。
このアイコンはどんな機能なんだろう?とかが多いです。決してイラスト講座ではないです。すみません。 画像はクリックすると大きく見られることが多いです。 記事の並びが古い順になっているので、検索を使うこともおすすめします。 |
| ブログ内検索 |
|
|
| カテゴリー |
| 最新記事 |
|
(04/30)
(04/30)
(04/22)
(07/01)
(07/01)
(06/18)
(06/11)
(06/11) |
| 最新コメント |
| 最新トラックバック |
| プロフィール |
|
HN:
いなつ
性別:
女性
職業:
接客業社員
趣味:
ファンタジーなもの
|
| アーカイブ |
| RSS |
