ペインターソフトSAIを、手探りで使ってみてます。
| 雑談TB()CM(0) | |
きっかけは、ニコ動で下記の動画を見たことからでした。
http://www.nicovideo.jp/watch/sm792717
SAIで食べ物を描いてみる
んああ、スゲーーっ!!??
まぁ、世の中にデッサンの上手い人は沢山いるとは思いますが。
こうやってできあがっていく過程を見ると、感動です。何度見ても感動です。さすがアクセス10万超え。
私にとってこの画力は遠いお星様だとしても、絵の具っぽい塗りができるこのソフトに興味津々。
以前からアナログっぽい塗りのできるソフトを探していて、でもペインターは高いし、ゆめいろえのぐというフリーソフトもいまひとつでしたし、諦めかけていたのです。
そして発見したSAI。5000円という社会人にとっては破格の安さ。飲み会1回分で買えるぜみたいな。
即購入決定です。まぁまだ試用期間中ですが。
私は電子機器などのマニュアル読まない派なので、いろいろと機能がありそうなSAIも、マニュアル読まずに試行錯誤手探りで使っていこうと思っています。
……分からなくなったら読みますけどさすがに。
手探り感が存分に味わえる、遠い将来SAI講座になったらいいなの、ブログですw
http://www.nicovideo.jp/watch/sm792717
SAIで食べ物を描いてみる
んああ、スゲーーっ!!??
まぁ、世の中にデッサンの上手い人は沢山いるとは思いますが。
こうやってできあがっていく過程を見ると、感動です。何度見ても感動です。さすがアクセス10万超え。
私にとってこの画力は遠いお星様だとしても、絵の具っぽい塗りができるこのソフトに興味津々。
以前からアナログっぽい塗りのできるソフトを探していて、でもペインターは高いし、ゆめいろえのぐというフリーソフトもいまひとつでしたし、諦めかけていたのです。
そして発見したSAI。5000円という社会人にとっては破格の安さ。飲み会1回分で買えるぜみたいな。
即購入決定です。まぁまだ試用期間中ですが。
私は電子機器などのマニュアル読まない派なので、いろいろと機能がありそうなSAIも、マニュアル読まずに試行錯誤手探りで使っていこうと思っています。
……分からなくなったら読みますけどさすがに。
手探り感が存分に味わえる、遠い将来SAI講座になったらいいなの、ブログですw
PR
| 拡大縮小系TB()CM(0) | |
早速SAIをダウンロードしてみましたv
http://www.systemax.jp/ja/
SAIの販売元ホームページ。
ダウンロードはとっても早いです。起動も早いです。フォトショップエレメンツと比べると差がよく分かります。
で、最初の画面が↓こんな感じです。

んー? なんか思ってたのと違う・・・なんか小さい?
ツールがぎっしりで何がなにやら分かりません。
まぁ、とりあえずは新しいキャンバスを作成してみました。

ああ、なるほど、右下の画面にキャンバスが表示されるのね・・・・・・
って、やっぱりなんか小さい!?
作成するときの表示は512×512のはずだったのに??
――よく見てみると、33.3%に縮小表示されてたことが判明しましたw びっくりしたなー。

左と右上、2箇所で拡大・縮小ができるみたいです。
拡大縮小以外にも、回転も同じ部分でできます。ぽちぽちっと気軽にキャンバスを動かせます。

そして、左上の小さな画面は、キャンバスのどの部分が表示されているのか、の画面のようです。
画面が100%以下の時は意味がありませんが、拡大したときに全体のどの部分を見ているのか、すぐに分かるので便利そうですねv
上の中央部分の赤丸にある、手のマークのアイコンで、キャンバスをつかんで上下左右に動かすことができます。
ビュースクロールって名前がついてるみたいです。他のソフトを使ったことある人はあって当然な機能かもしれませんが。
どっかのサイトに書いてありましたが、SAIは拡大・縮小・回転・反転のビュー機能(?)が優れているのが、数ある良い点の一つだそうです。
キャンバス上の回転・拡大縮小+ビュースクロールを使うと、本当に紙を動かしているみたいにスムーズに描きたい位置にキャンバスを持っていけます。
アナログで絵を描くときに、紙を回していろんな方向から描く人は、特に使いやすいかもしれませんね。
http://www.systemax.jp/ja/
SAIの販売元ホームページ。
ダウンロードはとっても早いです。起動も早いです。フォトショップエレメンツと比べると差がよく分かります。
で、最初の画面が↓こんな感じです。
んー? なんか思ってたのと違う・・・なんか小さい?
ツールがぎっしりで何がなにやら分かりません。
まぁ、とりあえずは新しいキャンバスを作成してみました。
ああ、なるほど、右下の画面にキャンバスが表示されるのね・・・・・・
って、やっぱりなんか小さい!?
作成するときの表示は512×512のはずだったのに??
――よく見てみると、33.3%に縮小表示されてたことが判明しましたw びっくりしたなー。
左と右上、2箇所で拡大・縮小ができるみたいです。
拡大縮小以外にも、回転も同じ部分でできます。ぽちぽちっと気軽にキャンバスを動かせます。
そして、左上の小さな画面は、キャンバスのどの部分が表示されているのか、の画面のようです。
画面が100%以下の時は意味がありませんが、拡大したときに全体のどの部分を見ているのか、すぐに分かるので便利そうですねv
上の中央部分の赤丸にある、手のマークのアイコンで、キャンバスをつかんで上下左右に動かすことができます。
ビュースクロールって名前がついてるみたいです。他のソフトを使ったことある人はあって当然な機能かもしれませんが。
どっかのサイトに書いてありましたが、SAIは拡大・縮小・回転・反転のビュー機能(?)が優れているのが、数ある良い点の一つだそうです。
キャンバス上の回転・拡大縮小+ビュースクロールを使うと、本当に紙を動かしているみたいにスムーズに描きたい位置にキャンバスを持っていけます。
アナログで絵を描くときに、紙を回していろんな方向から描く人は、特に使いやすいかもしれませんね。
| パレット系TB()CM(0) | |
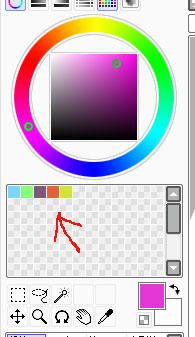
いろいろなツールのアイコンがあって迷いますが、マウスポインタを1秒ぐらいアイコンの上で静止させると、何の機能なのか出てくるので、とりあえず分かります。
中央の灰色の部分は何なのかな?と思ったら、パレットでした。

上のグラデーションから取った色を、Alt+クリックで、パレットの好きな場所に保存できます。(あとから右クリック→選択でも可能なことが分かりましたw)
真っ白なパレットに好きな絵の具を置いてる気分です。色を作るのがまた楽しいですよね~v
上のグラデーションの名前は「カラーサークル」というらしいです。
このカラーサークル以外にも、色を作る(選ぶ?)機能が沢山あるらしく、それがカラーサークル上に並んでいるアイコンたちらしいですね。
正確に言うと、それらアイコンは機能を表示するかしないかのON/OFFボタンみたいです。全部表示することもできて、全部表示しないこともできます。使わない機能はとことんお蔵入りしそうですねw

一番左が、カラーサークルですね。その隣にあるのが、「RGBスライダ」というみたいです。ちなみに、表示されてる機能はアイコンの色がついて、非表示の機能はアイコンがモノクロになるようです。
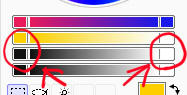
 ←RGBスライダを表示すると、カラーサークルの下にこんなのでてきました。
←RGBスライダを表示すると、カラーサークルの下にこんなのでてきました。
Rが赤色成分、Gが緑色成分、Bが青色成分、の量を調節します。
しかし、何故こんなグラデーション??? ぜんぜん赤でも緑でも青でもないし。
・・・・・・と、3分ぐらいとっても不思議だったのですが、やっと納得しました。
各成分を増やしたり減らしたりすると、こんな色になるぞ~と、表してくれてるわけですね!
上の例なら、Bの青成分を増やすとピンクに、減らすとオレンジになるってわけです。
納得してもちょっと不思議ですが(ぇ) 青色を足すと何故ピンクになるのか。色って不思議ですw
続きまして、RGBスライダの右隣のアイコン。「HSVスライダ」というらしいです。

こちらはHが色、Sが色の濃さ、Vが明るさの量を調節するようになっているようです。
Sは飽和度ってのが正式名称らしいですよ。色素がいっぱいか少ないかってことですよね多分。
これはなんか他のお絵かきソフトでも良く見る画面ですね。
さらに右隣のアイコンをクリックすると、こんな画面が出てきます。

・・・・・・なんだこれ? クリックしても黒と白しかないじゃん。
と、思ったりもしたのですが、名称を見て納得。
「中間色バー」という名前の機能らしいです。

つまり、右端と左端に違う色を入れると、そのグラデーションを作ってくれる、という機能らしいです。
おおお、ちょっと新しくないですか!? 私が知らないだけの可能性高いですがっw
右か左の片方を白や黒にすれば、前述HSVスライダのSとかVの真似もできそうですね。
さて。次のアイコンが実は最初にでていた、色を作って保存しておくパレットのON/OFFアイコンでした。
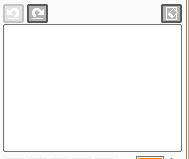
そして、一番右端のアイコンが、「スクラッチパッド」という名称の機能らしいです。
名称だけみてもイマイチぴんときません。

クリックするとこんな画面でてきます。
ここにスクラッチするの? 何スクラッチって。
みたいな感じなわけですが。

実はこの機能は、本物のパレットのように筆で色を自由に混ぜて色を作る機能らしいですよ!
混ぜるといっても、ぼかすというイメージのほうが近いので、本当にアナログっぽくはないようですけれど。
でもこう、感覚的に色を作れるのは、とっても素敵ですねv
パレットまわりの機能と、ブラシまわりの機能がまとまっているこのあたりを「色・ツール関連パネル」っていうらしいですよ。一番上のメニューの「ウィンドウ(W)」から、このパネルを右にしたり左にしたりできるみたいです。


左にしてみたり、右にしてみたり。
でも両脇にツールがあると、なんとなく狭苦しく感じますねぇ。慣れかもしれませんが。
色を頻繁にとるなら、右利きなので右のほうがいいかもしれませんけれど。
とりあえず今のところパレット周辺で見つけたのは、これぐらいです。
中央の灰色の部分は何なのかな?と思ったら、パレットでした。
上のグラデーションから取った色を、Alt+クリックで、パレットの好きな場所に保存できます。(あとから右クリック→選択でも可能なことが分かりましたw)
真っ白なパレットに好きな絵の具を置いてる気分です。色を作るのがまた楽しいですよね~v
上のグラデーションの名前は「カラーサークル」というらしいです。
このカラーサークル以外にも、色を作る(選ぶ?)機能が沢山あるらしく、それがカラーサークル上に並んでいるアイコンたちらしいですね。
正確に言うと、それらアイコンは機能を表示するかしないかのON/OFFボタンみたいです。全部表示することもできて、全部表示しないこともできます。使わない機能はとことんお蔵入りしそうですねw
一番左が、カラーサークルですね。その隣にあるのが、「RGBスライダ」というみたいです。ちなみに、表示されてる機能はアイコンの色がついて、非表示の機能はアイコンがモノクロになるようです。
Rが赤色成分、Gが緑色成分、Bが青色成分、の量を調節します。
しかし、何故こんなグラデーション??? ぜんぜん赤でも緑でも青でもないし。
・・・・・・と、3分ぐらいとっても不思議だったのですが、やっと納得しました。
各成分を増やしたり減らしたりすると、こんな色になるぞ~と、表してくれてるわけですね!
上の例なら、Bの青成分を増やすとピンクに、減らすとオレンジになるってわけです。
納得してもちょっと不思議ですが(ぇ) 青色を足すと何故ピンクになるのか。色って不思議ですw
続きまして、RGBスライダの右隣のアイコン。「HSVスライダ」というらしいです。
こちらはHが色、Sが色の濃さ、Vが明るさの量を調節するようになっているようです。
Sは飽和度ってのが正式名称らしいですよ。色素がいっぱいか少ないかってことですよね多分。
これはなんか他のお絵かきソフトでも良く見る画面ですね。
さらに右隣のアイコンをクリックすると、こんな画面が出てきます。
・・・・・・なんだこれ? クリックしても黒と白しかないじゃん。
と、思ったりもしたのですが、名称を見て納得。
「中間色バー」という名前の機能らしいです。
つまり、右端と左端に違う色を入れると、そのグラデーションを作ってくれる、という機能らしいです。
おおお、ちょっと新しくないですか!? 私が知らないだけの可能性高いですがっw
右か左の片方を白や黒にすれば、前述HSVスライダのSとかVの真似もできそうですね。
さて。次のアイコンが実は最初にでていた、色を作って保存しておくパレットのON/OFFアイコンでした。
そして、一番右端のアイコンが、「スクラッチパッド」という名称の機能らしいです。
名称だけみてもイマイチぴんときません。
クリックするとこんな画面でてきます。
ここにスクラッチするの? 何スクラッチって。
みたいな感じなわけですが。
実はこの機能は、本物のパレットのように筆で色を自由に混ぜて色を作る機能らしいですよ!
混ぜるといっても、ぼかすというイメージのほうが近いので、本当にアナログっぽくはないようですけれど。
でもこう、感覚的に色を作れるのは、とっても素敵ですねv
パレットまわりの機能と、ブラシまわりの機能がまとまっているこのあたりを「色・ツール関連パネル」っていうらしいですよ。一番上のメニューの「ウィンドウ(W)」から、このパネルを右にしたり左にしたりできるみたいです。
左にしてみたり、右にしてみたり。
でも両脇にツールがあると、なんとなく狭苦しく感じますねぇ。慣れかもしれませんが。
色を頻繁にとるなら、右利きなので右のほうがいいかもしれませんけれど。
とりあえず今のところパレット周辺で見つけたのは、これぐらいです。
| はじめに |
|
SAIを、初心者が試行錯誤で使っているブログです。
このアイコンはどんな機能なんだろう?とかが多いです。決してイラスト講座ではないです。すみません。 画像はクリックすると大きく見られることが多いです。 記事の並びが古い順になっているので、検索を使うこともおすすめします。 |
| ブログ内検索 |
|
|
| カテゴリー |
| 最新記事 |
|
(04/30)
(04/30)
(04/22)
(07/01)
(07/01)
(06/18)
(06/11)
(06/11) |
| 最新コメント |
| 最新トラックバック |
| プロフィール |
|
HN:
いなつ
性別:
女性
職業:
接客業社員
趣味:
ファンタジーなもの
|
| アーカイブ |
| RSS |
